每个 SAP UI5 应用在初始化时,都会触发这个方法的调用。
调用栈的上下文:
sap.ui.define(['sap/ui/Device'], function(Device) {可以看到 Device.js 文件内,有这两行代码进行默认 RangeSet 的初始化:

//Always initialize the default media range set
Device.media.initRangeSet();
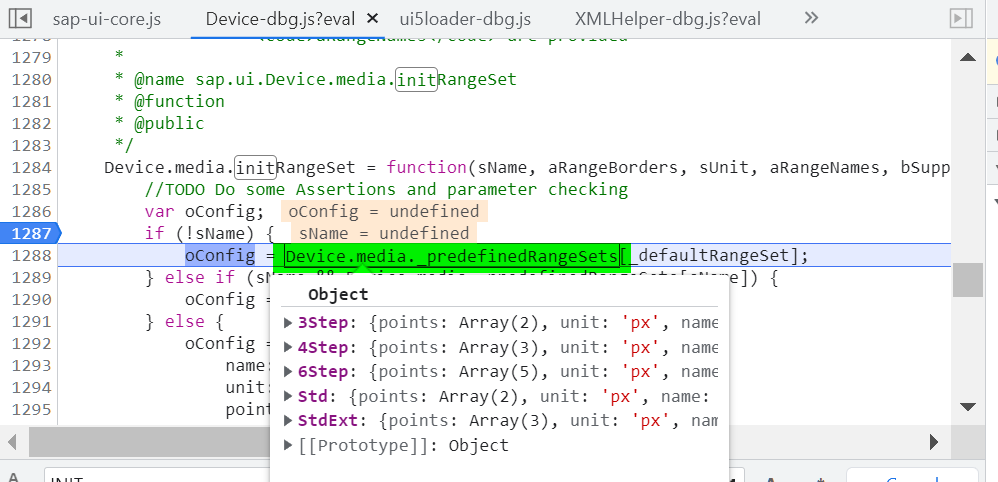
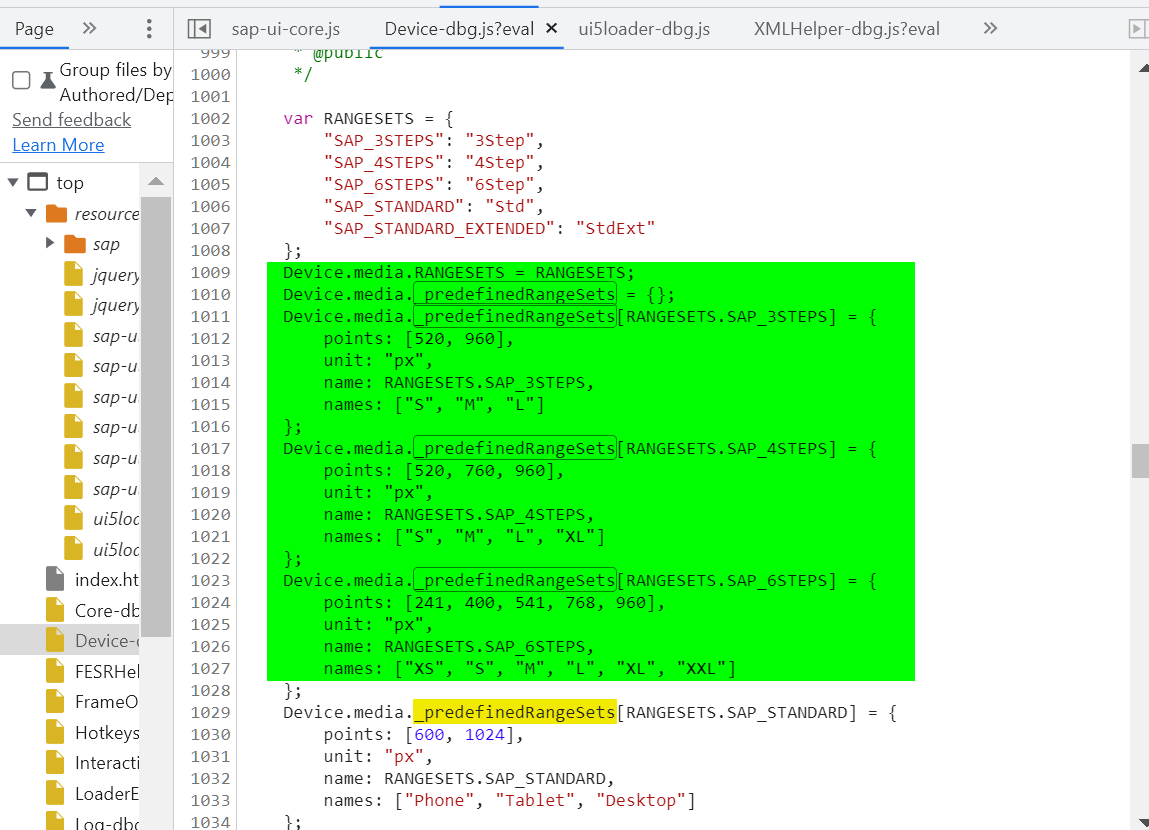
Device.media.initRangeSet(RANGESETS["SAP_STANDARD_EXTENDED"]);Device.media._predefinedRangeSets 就是 SAP UI5 官网里介绍的预定义的 Range Set:

默认的 RangeSet:

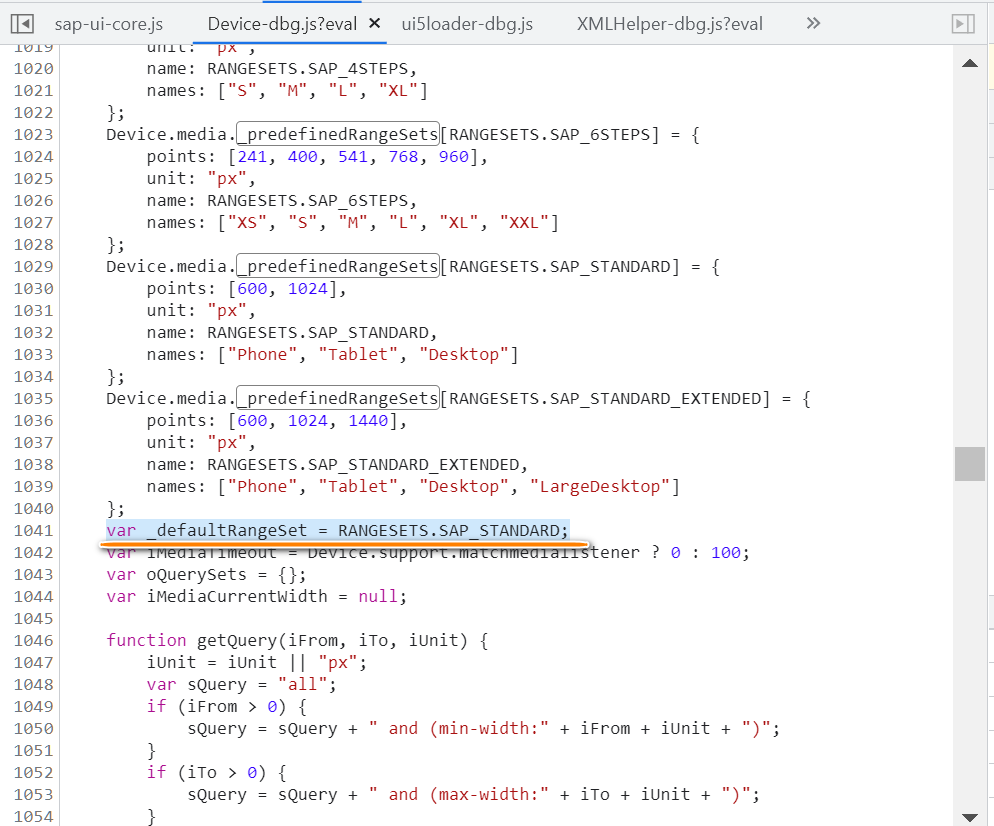
默认的 RangeSet 是 SAP_STANDARD, 如下图第 1041 行代码所示:

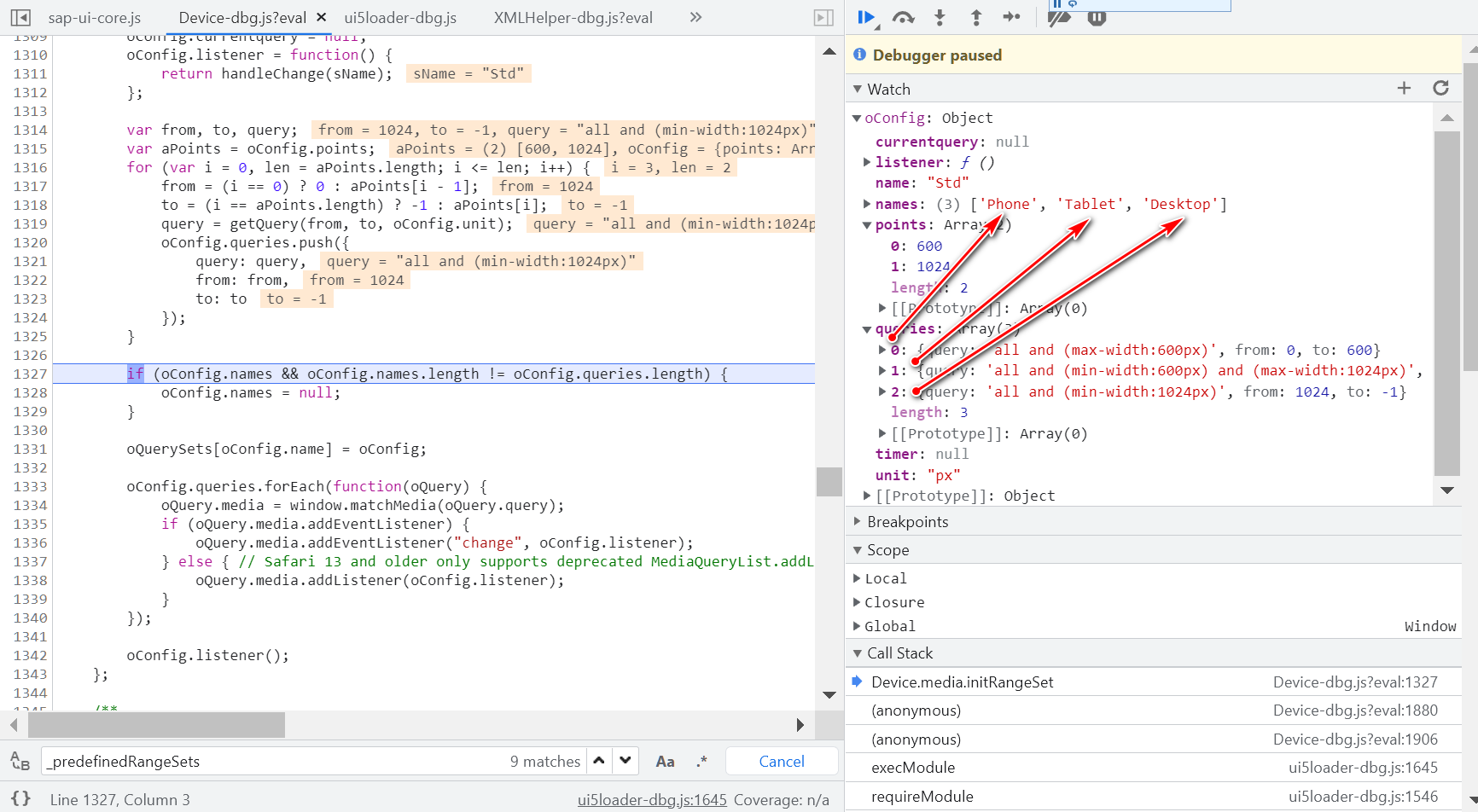
两个 point 决定三个 device type:
三个 query 和对应的 device type:
这里是通过 window 原生 API,matchMedia 来计算的。

注册 RangeSet 变更的事件监听函数:
if (oQuery.media.addEventListener) {
oQuery.media.addEventListener("change", oConfig.listener);sap.ui.Device.orientation:
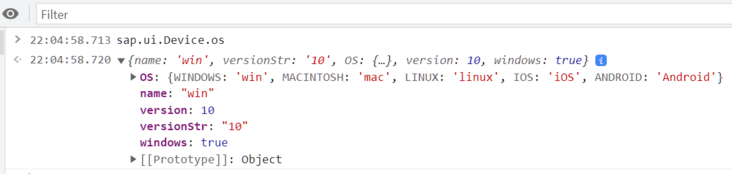
sap.ui.Device.os:

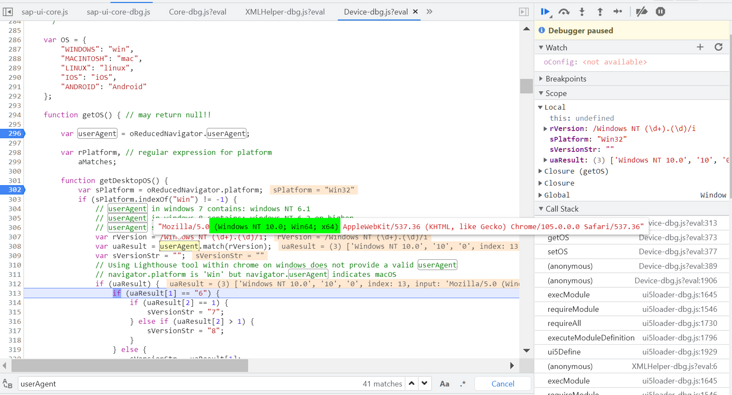
这里设置 oReducedNavigator:
var setDefaultNavigator = function () {
oReducedNavigator = {
userAgent: window.navigator.userAgent,
platform: window.navigator.platform
};
// Only add property standalone in case navigator has this property
if (window.navigator.hasOwnProperty("standalone")) {
oReducedNavigator.standalone = window.navigator.standalone;
}
};首先使用正则表达式试图匹配 iOS 系统:
rPlatform = /\(([a-zA-Z ]+);\s(?:[U]?[;]?)([\D]+)((?:[\d._]*))(?:.*[\)][^\d]*)([\d.]*)\s/;
aMatches = userAgent.match(rPlatform);
if (aMatches) {
var rAppleDevices = /iPhone|iPad|iPod/;如果匹配不成功,再试图匹配 Android:
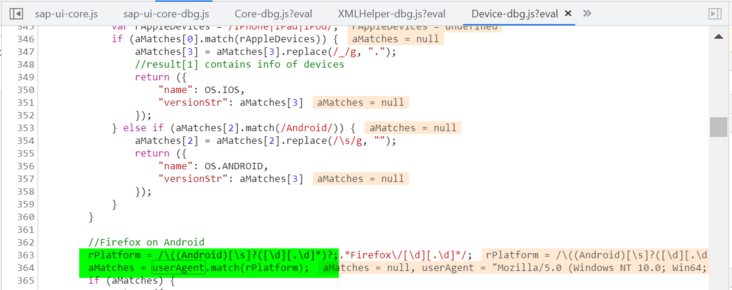
//Firefox on Android
rPlatform = /\((Android)[\s]?([\d][.\d]*)?;.*Firefox\/[\d][.\d]*/;
aMatches = userAgent.match(rPlatform);
if (aMatches) {
return ({
"name": OS.ANDROID,
"versionStr": aMatches.length == 3 ? aMatches[2] : ""
});
}
最后再匹配 DesktopOS:
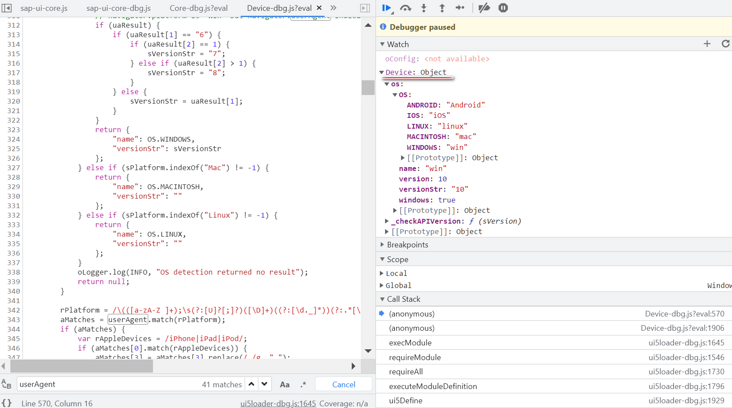
从 userAgent 字段就能知道是 Windows10,X64 架构:

最后设置到 Device 对象里,方便其他代码消费:
OS 大写,模拟其他编程语言里的枚举类型。
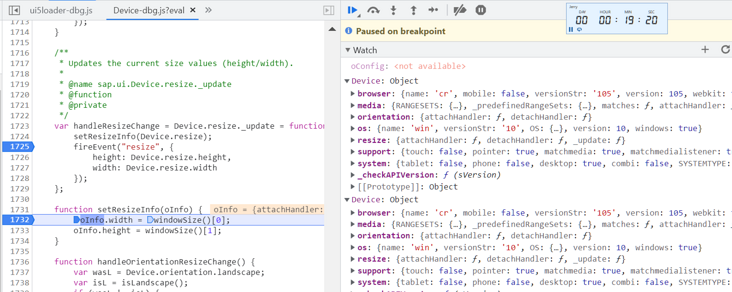
sap.ui.Device.resize保存了当前窗口的宽度(width)和高度(height)。
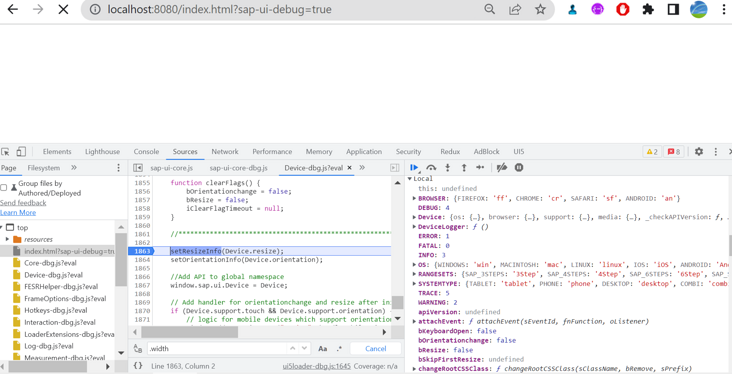
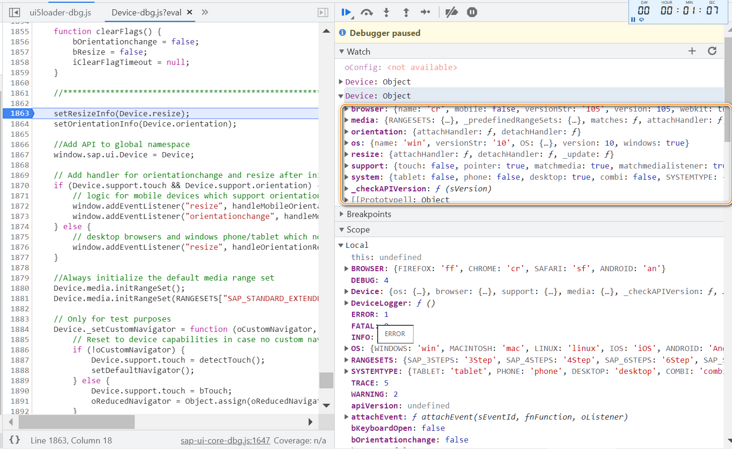
在 SAP UI5 应用初始化时,会执行 setResizeInfo(Device.resize);

执行到这一步时,Device 对象明细如下图:
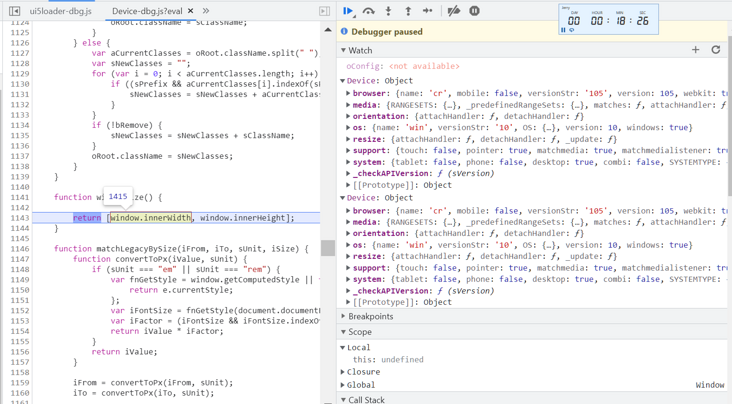
使用 windowsSize 获取当前 window 尺寸:
实际上就是使用的 windows 全局对象的 innerHeight 和 innerWidth 这两个属性。

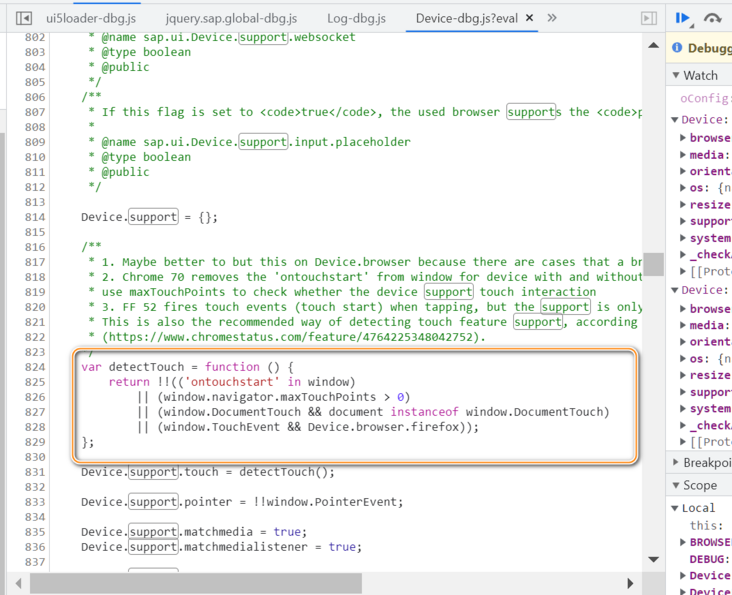
Support Detect 的实现源代码:

var detectTouch = function () {
return !!(('ontouchstart' in window)
|| (window.navigator.maxTouchPoints > 0)
|| (window.DocumentTouch && document instanceof window.DocumentTouch)
|| (window.TouchEvent && Device.browser.firefox));
};
Device.support.touch = detectTouch();






.png)

.png)

